
Simple código Para copiar al clipBoard
Mejorar tu app o website depende de simples acciones que hacen que la usabilidad genere una sensación de estar frente a una web o app inteligente o que resulta cómoda de usar.
Muchas de estas acciones solo requieren de unas pocas líneas de código que resultan en que el usuario agradezca que existan. Citemos algunos ejemplos.
- A nadie le gusta hacer un interminable scroll para elegir el país, mucho menos si esta acción la debes repetir muchas veces y peor si debes seleccionar letras que se encuentran en medio de la lista.
- Regresar hasta el top de la página, menos cuando esta es muy extensa, la sensación es peor en móvil.
- Copiar la una información o URL manualmente para poder pegarla en otro lugar, Esta puede ser la peor de todas porque se debe tener un poco de agilidad con el mouse y complica más si estás en tablet o móvil.
Para esta última puedes seguir estos pasos, siendo que esta es la que genera más incomodidad para el usuario.

Explicación:
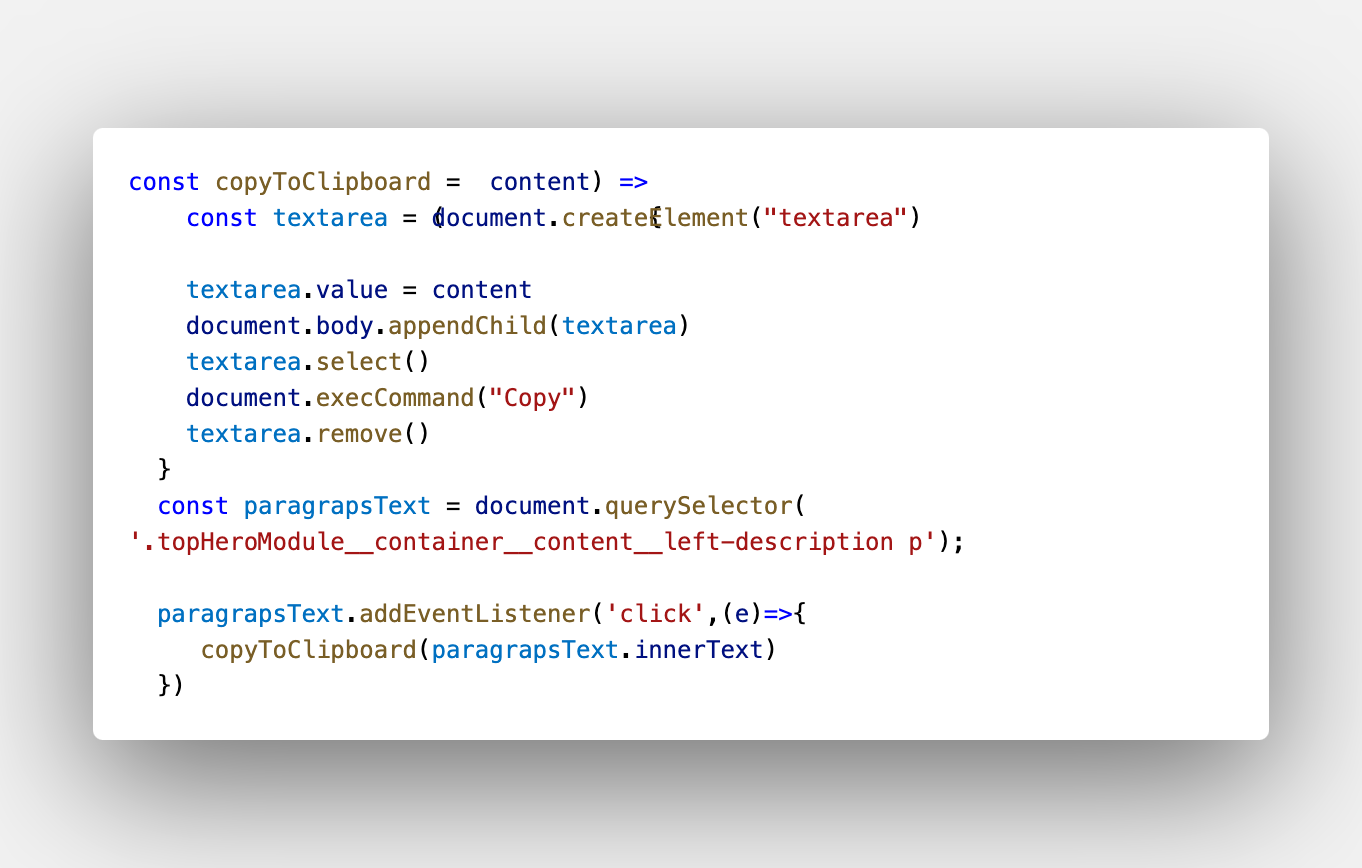
La función copyToClipboard espera por parámetro que se le pase el texto a copiar en el clipBoard, dentro esta genera un textArea el cual selecciona el texto obtenido y lo incrusta dentro para luego seleccionarlo y copiarlo al clipboard, finalmente elimina el textArea, pues ya no es necesario que exista.
Puedes lanzar este evento de la manera que convenga, la más común sería un evento Click.
En este caso puedes ver que se ha lanzado al hacer click sobre un párrafo.