Es posible que a la fecha algunas webs hallan sido ligeramente modificadas, los seleccionados son aquellos que aún mantienen el 80% de su estructura original, por lo que se puede ver que se han realizado algunos cambios en su estructuras. Algunos links han desaparecidos. puedes confirmar su veracidad en mi virtual pdf Yumpu.

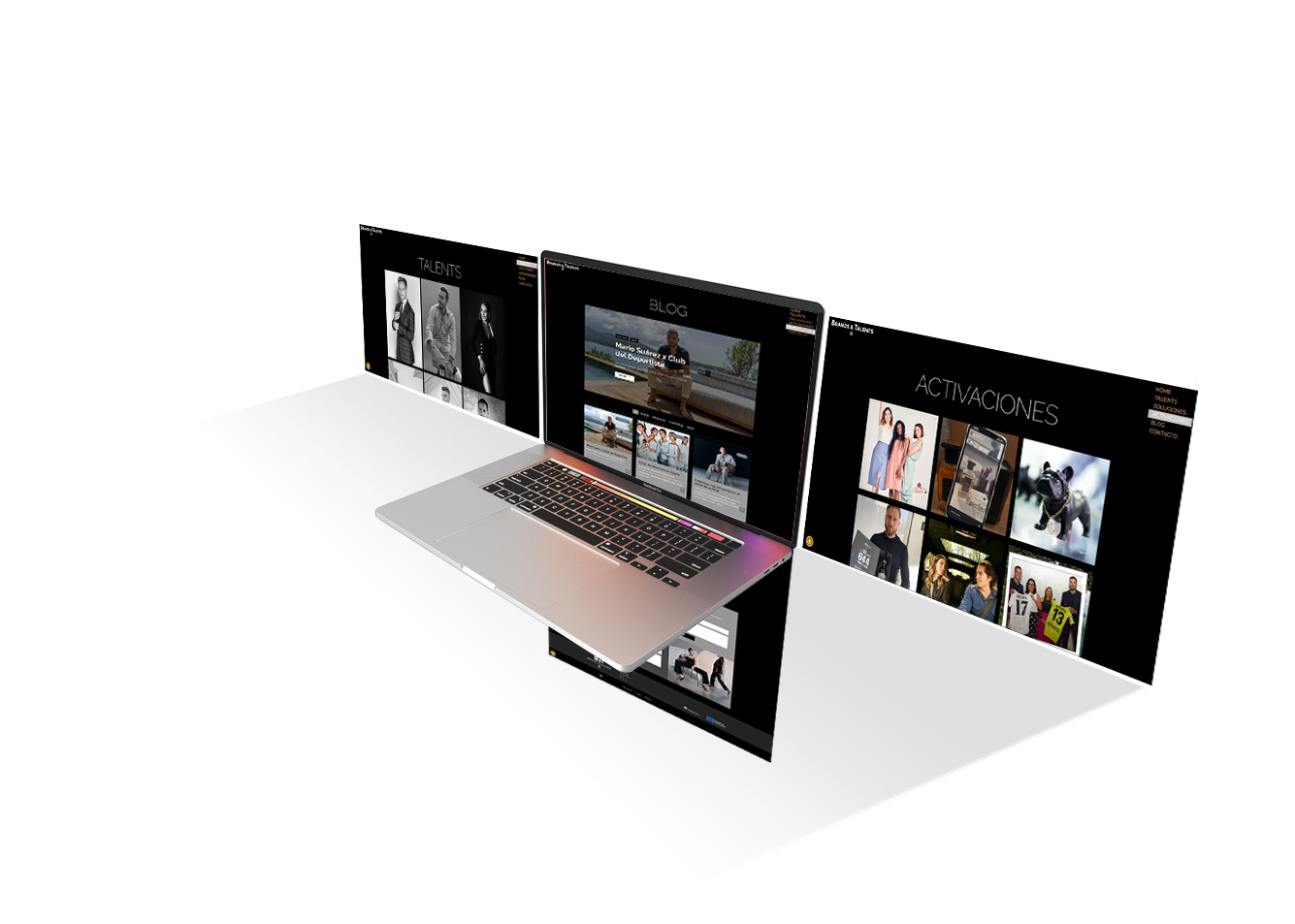
Brand and Talent
Este website ha sido creado con diseño a medida tomando como herramienta Elementor pro. Como principal atractivo es la ejecución del diseño, aunque el mismo no ha sido pensado en base a una utilidad mayor a la visual.
Pro: Diseño no convencional enfocado a la imagen, cumple una función directa de exaltar la fotografia como principal atractivo.
Contra: Tiempo de carga lento, fallas en la distribución de los módulos y espacios.
Wordpress JavaScript MySQL SaSS BEM Elementor-ProLink
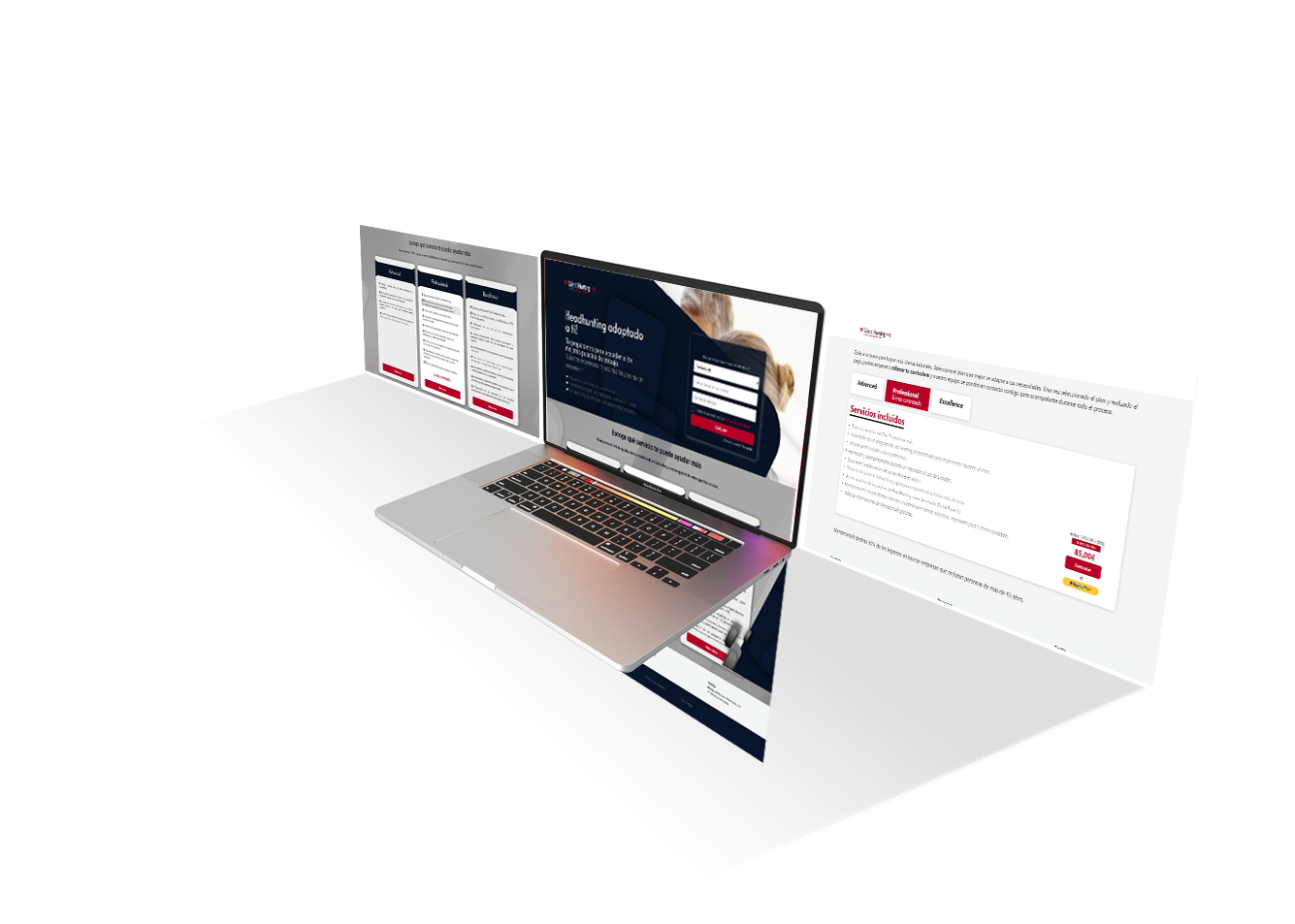
Talent Hunting
Esta webApp es un servicio por subscripcion en cual usa el motor de WordPress para funcionar como una webApp capaz de interactuar con la inyección de datos desde el front hacia las base de datos. Contiene un sistema de pago opcional entre las plataformas de stripe y paypal.
La inyección de datos va desde crear un user hasta crear y editar un post el cual se vincula con el usuario permitiendo que el mismo pueda acceder solo a la información subministrada, desde el backend se actualizan estos datos permitiendo que el usuario pueda obtener actualizaciones de la información subministradas. El mismo contiene una app en (ReactJS) de notificaciones la cual se encargar de capturar los eventos y enviar notificaciones.
PHP MySQL SaSS WebPack Materialize Stripe PaypalLink
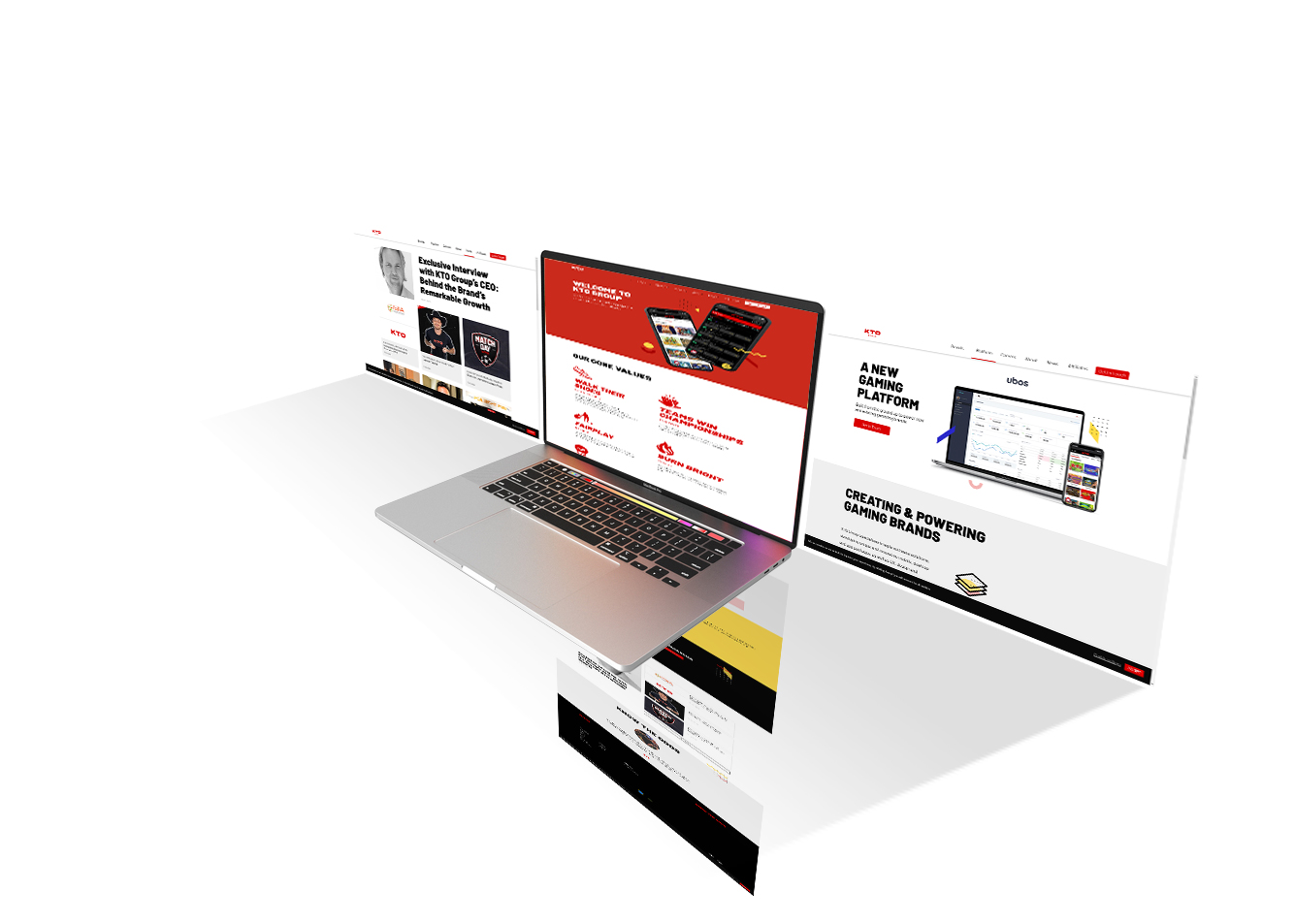
KTO Group
Como principal elemento a resaltar esta el apego al 100% del diseño subministrado tomando en cuenta MobileFirst, adaptación PixelPerfect. El control de calidad en esta ocación ha sido exaustivo, con el cual se perseguia ser fial al 100% de los conceptos diseñados. Tiene JS que interactual con elementos del DOM dando dinamismo y funcionalidades especificas que resultan en conceptos pensados a la usabilidad y flujo de la información.
BootStrap JavaScript WP-Hooks ElementorPro WepPack Git Link
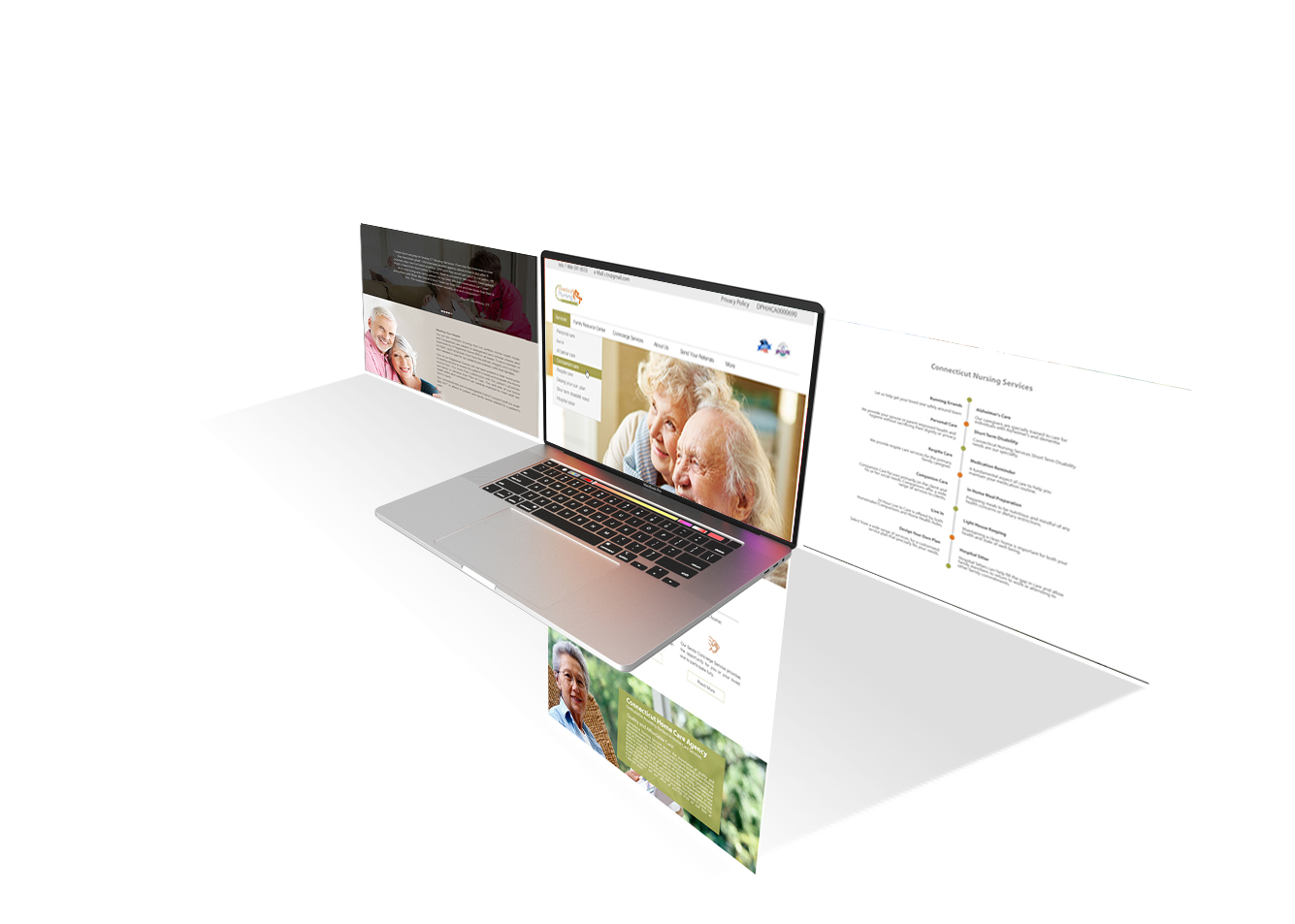
Conneticut Nursing
Diseño web donde se pone en practica el conocimiento del manejo de la composición, se aplican detalles que van con la linea gráfica elegida pero respetando el concepto clean design. No da la sensación de una web aburrida tambien se juega con la historia que cuentan las imagenes manteniendo la usabilidad de la información.
Fotoshop Indesign Figma
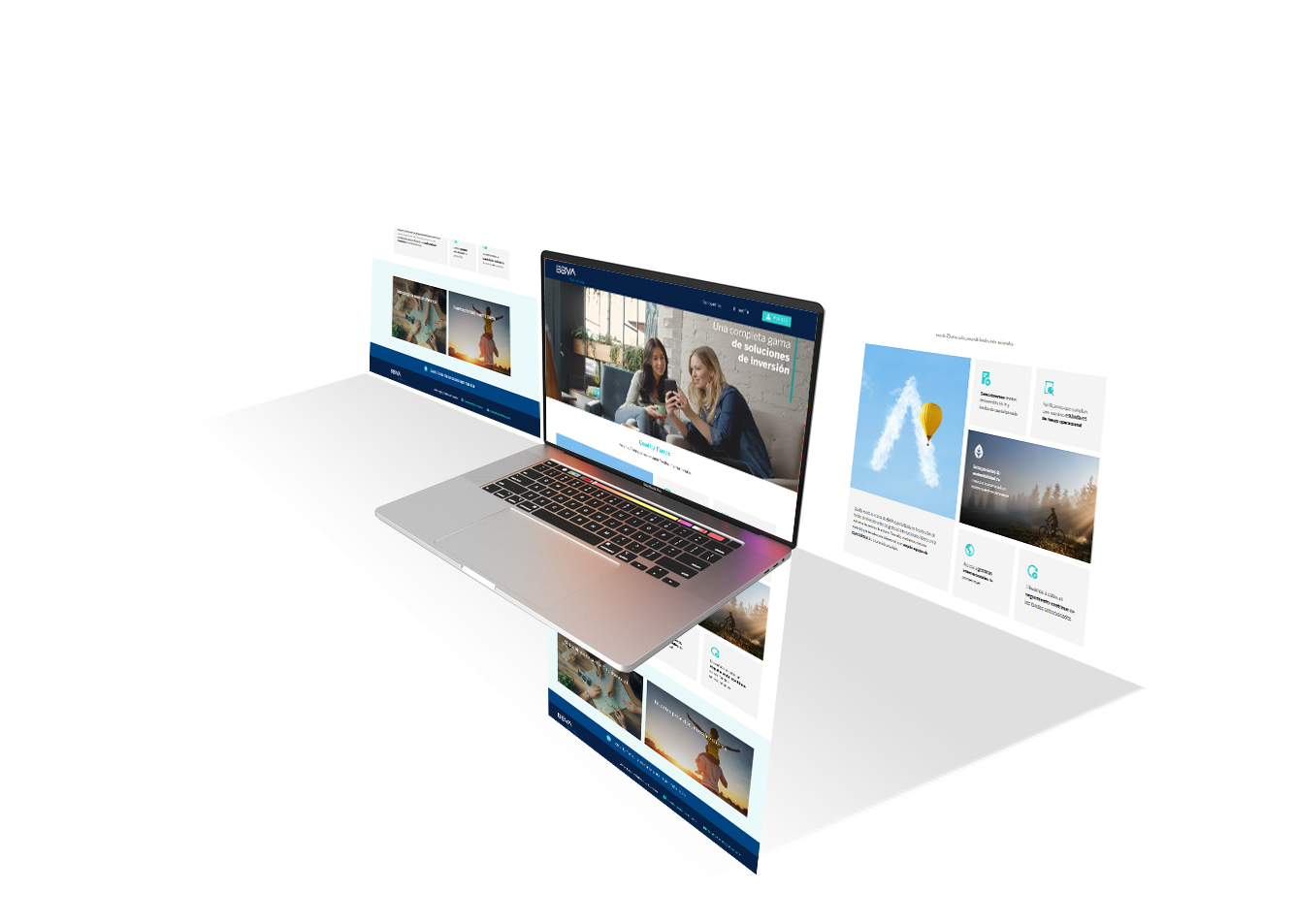
QF Quality Found for BBVA
Una muestra del dominio de los espacios. La combinacion de texto, imagen y media fluyendo en una vista pero repetando el espacio individual, exibe un efecto css sencillo pero bien pensado.
La adaptabilidad en todos los dispositivos evocando la técnica Pixel Perfect evoca una comunicación visual efectiva.
CSS GRID MEDIA SPACES Link
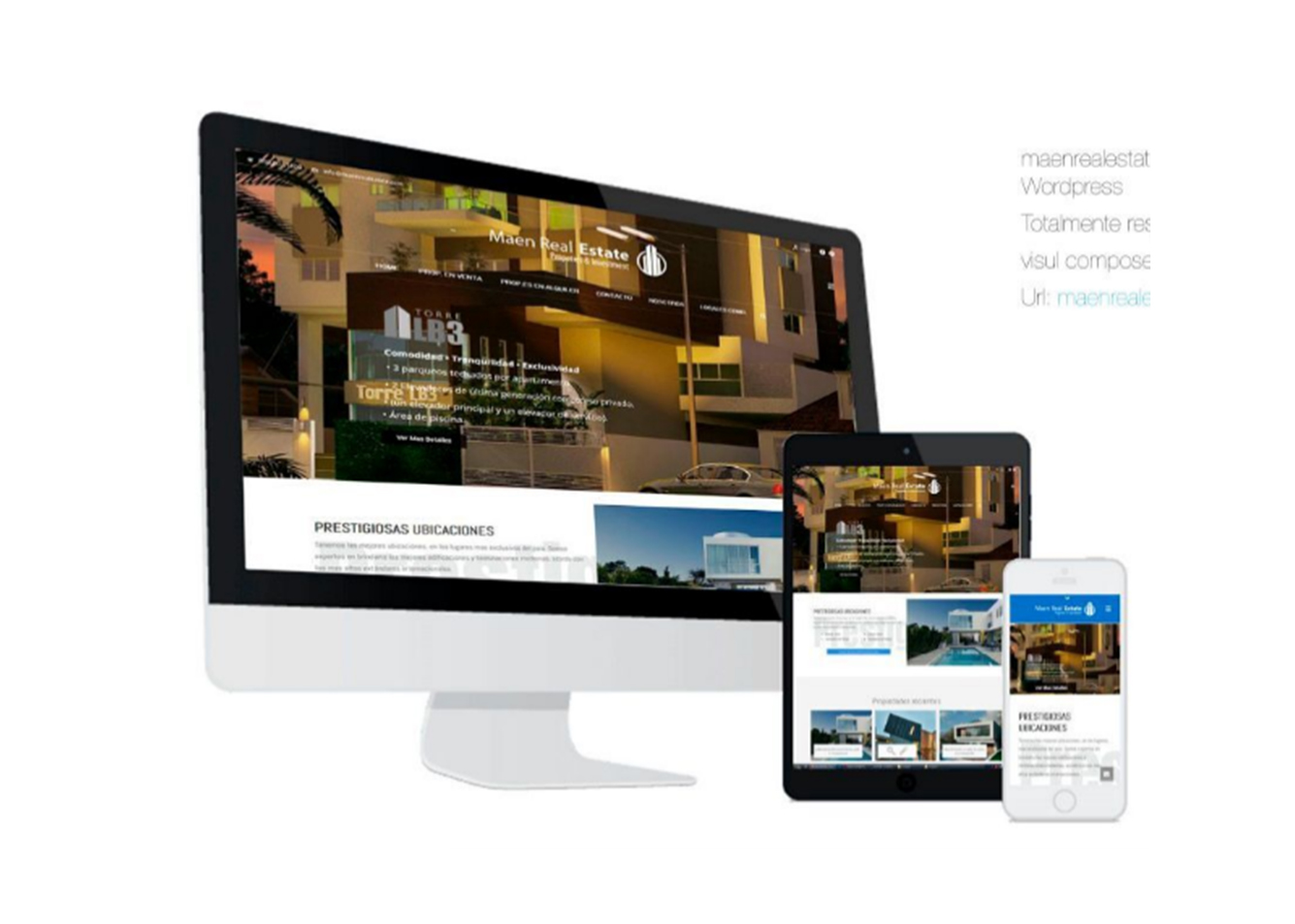
Maen Real State
Web site creado con PHP para el comercio Real State. Su lógica de negocio es la venta de propiedades de alta gama para un blanco de público especifico.
Diseño basado en la creación de espacios para mostrar las imagenes de las propiedades en donde se toman protagonismo imagenes de gran formato.
PHP MySQL JavaScript PHPUnit Git
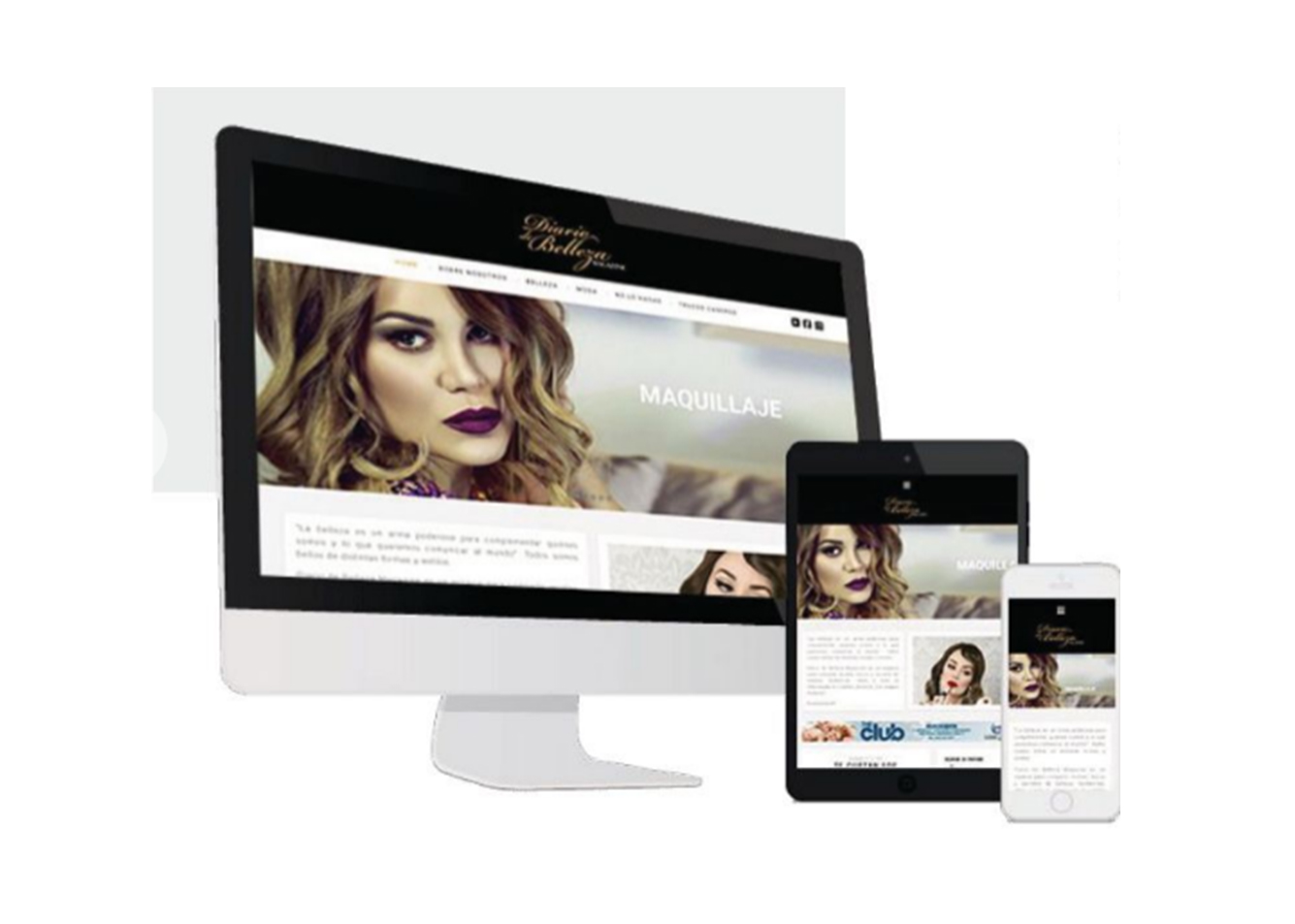
Diario de Belleza Magazine
Blog basado en temas de belleza, web basada en imagen de modelos bajo un concepto de diseño limpio, colores en escala de grises con detalles negro y dorado.
Bajo el concepto Mobile First se toma como principal enfoque ajustar y cuidar la vista en mobil para luego desarrollar las demás partes.
Wordpress Elementor-Pro JavaScript ACF BootStrap
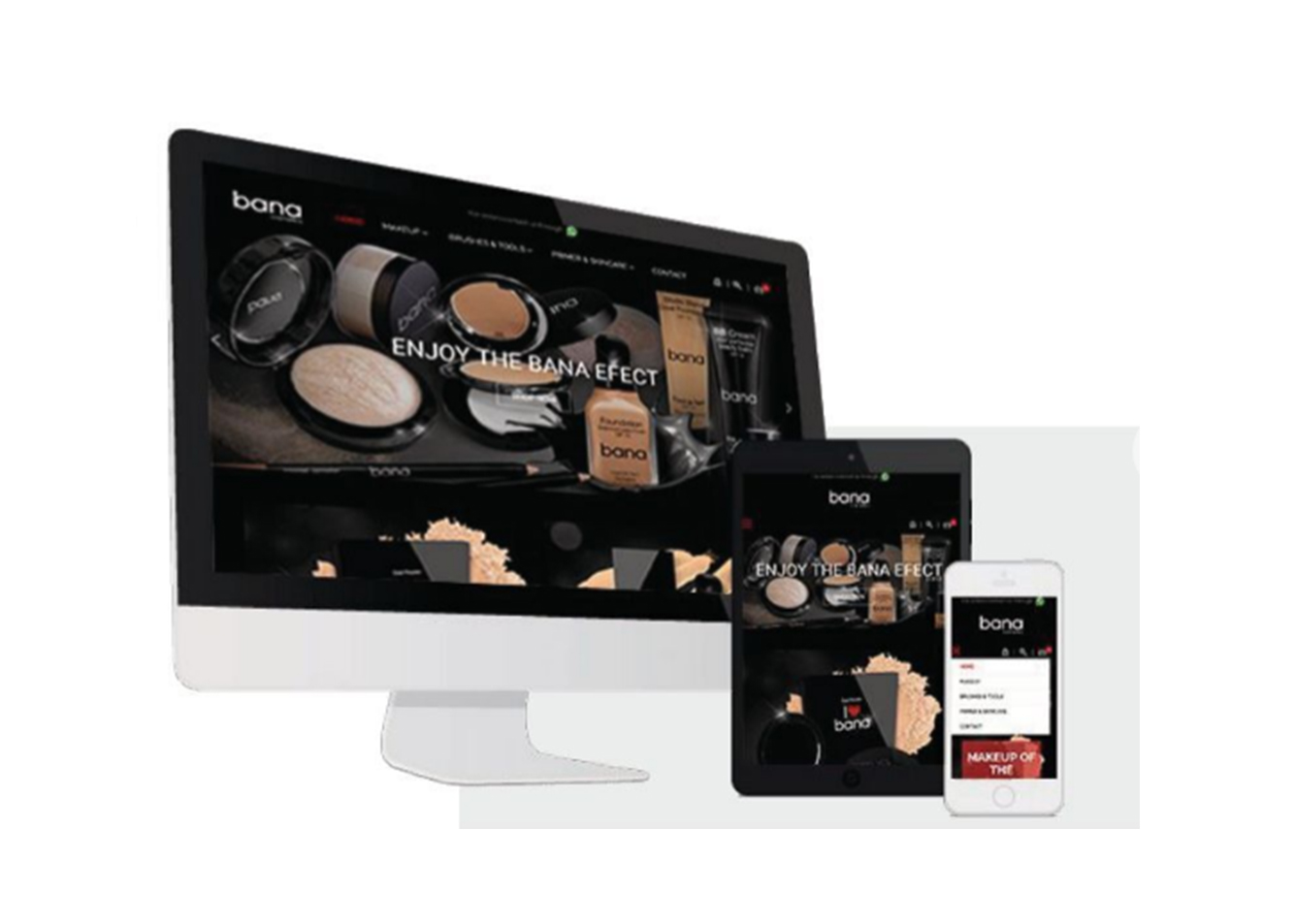
Bana Cosmetics
WooComerce de productos de belleza, customizaciones para modificar secciones como el checkout, cart, product list.
WooComerce Wordpress Materialize JavascriptLink

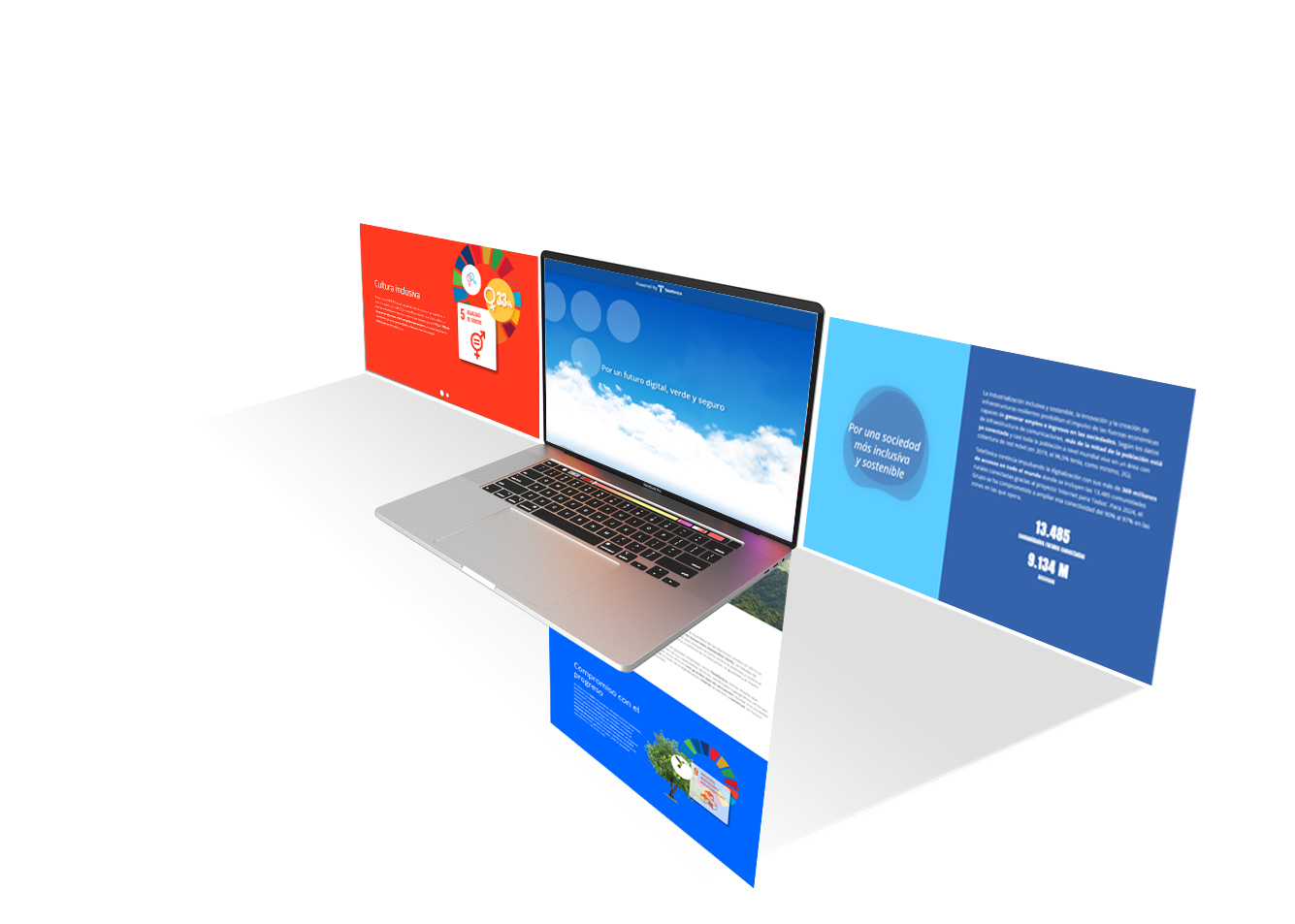
Por un futuro Digital -La Razón-
Rica en colorido en donde el fin es explotar todos los recursos de elementor-pro, esta cargada de JS para controlar las secciones.
Siendo una web con demaciados recursos que pueden realentizarla la misma tiene una carga aceptable.
PHP BootStrap Wordpress Elementor-Pro Link
Ace Bussines Group
Grupo de webs desarrolladas para la empresa Ace Bussines Group. Estas web contienen un desarrollo y diseño a medida, creadas con Joomla y basadas en la línea gráfica de cada empresa.
Joomla JQuery HTML CSS
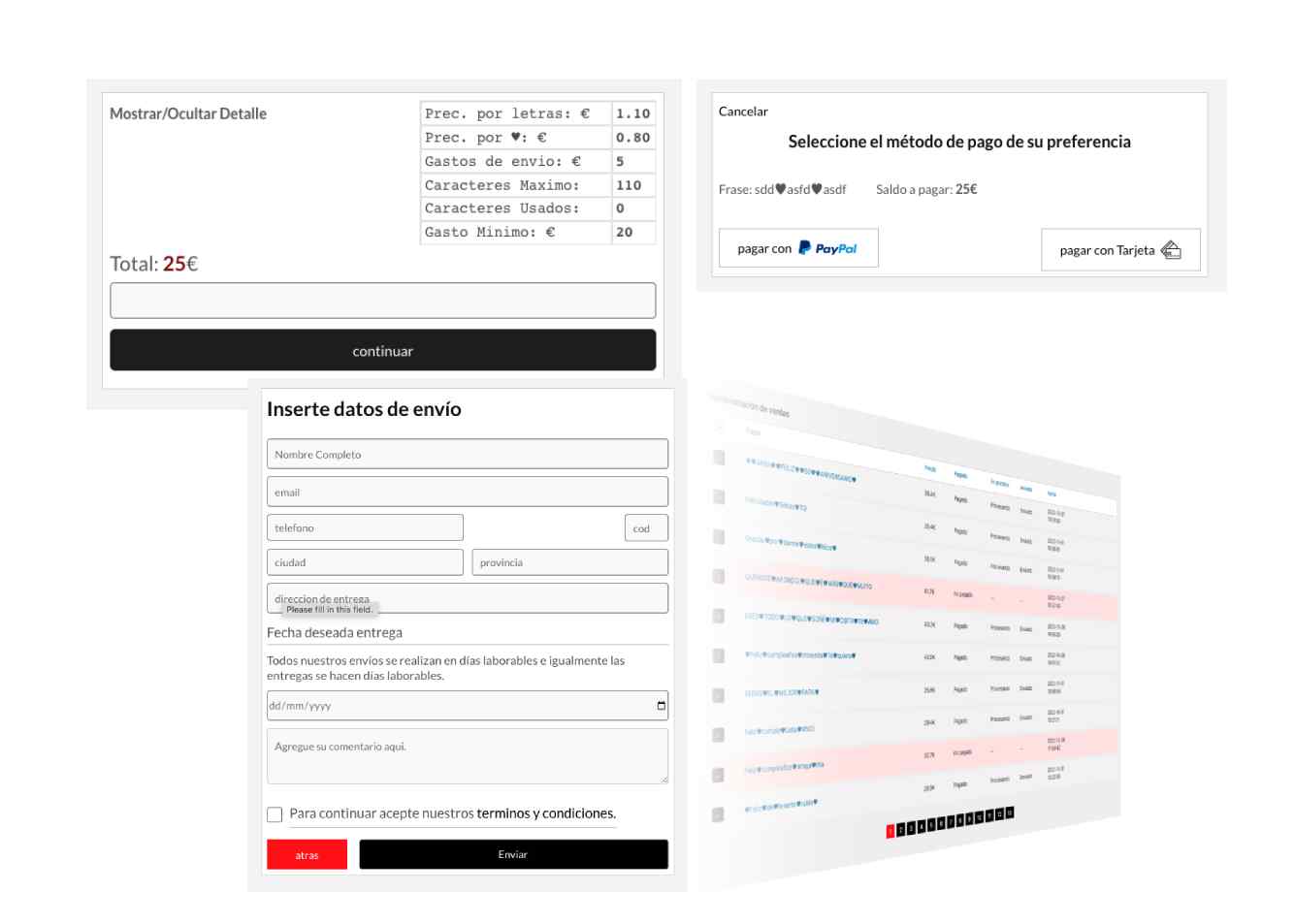
Plugin Wordpress
Plugin con capacidad de crear o eliminar su conjunto de tablas siguiendo el prefijo de la instalación del wp. Este PLG guarda los registros puduendo hacer un seguimiento enviando emails al obtenido por el usuario.
Puede modificar sus valores desde el back controlador y enlazar con Stripe para obtener pagos mediante tarjeta bancaria. Detecta pagos fallidos o exitosos sin impedir o colapzar con la instalación del WP.
MySQL WebPack SaSS Git Link
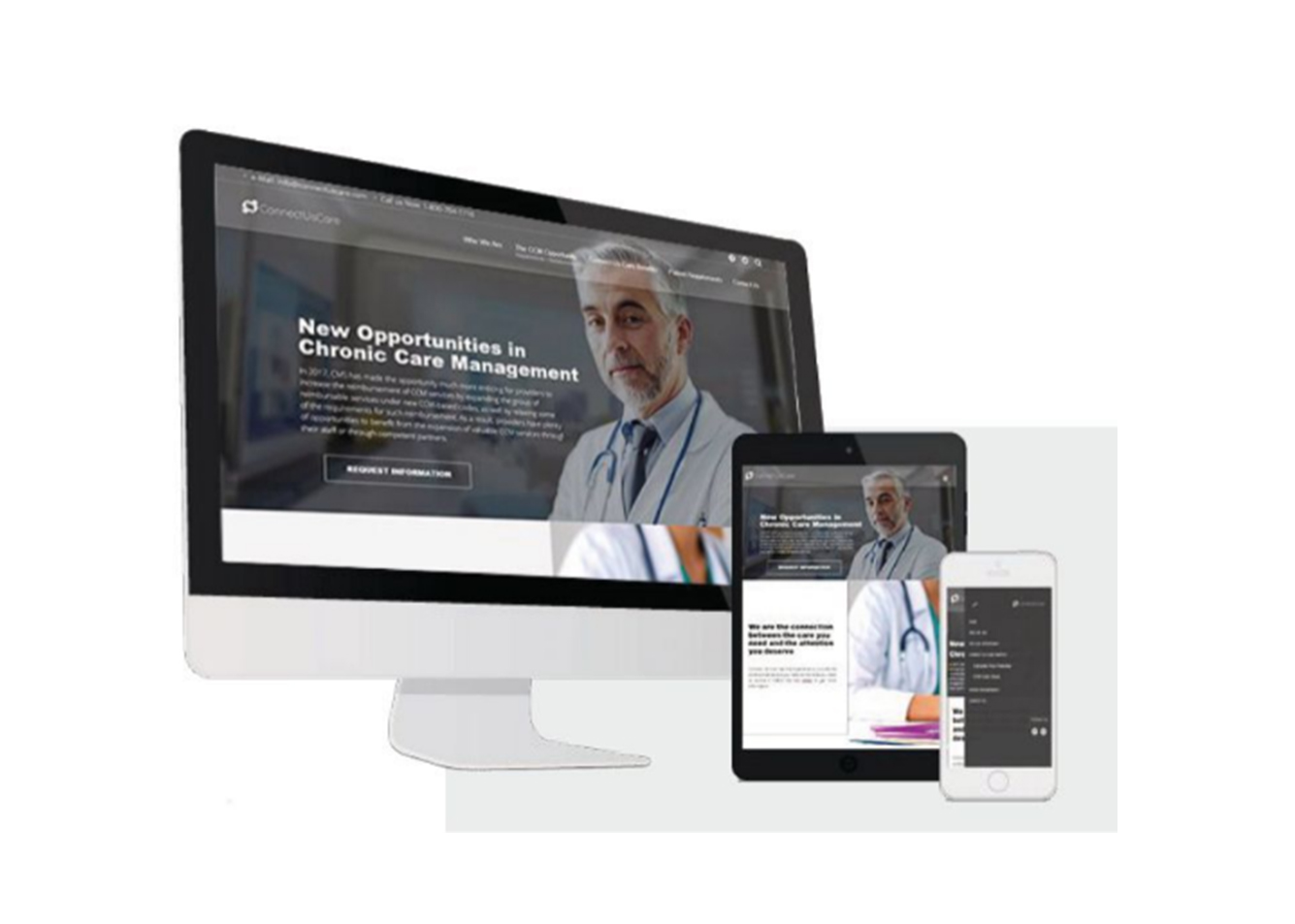
ConnectUsCare
WebApp para la gestion de consultas a distancia, Calculadora de precios con sistema de pago incorporado, gestion de clientes y enlazado con Calendly para la gestión de las consultas.
PHP, JavaScript, MySQL, Bootstrap